今回は、たった10分でワードプレスブログを開始することが出来る
mixhostの【wordpressクイックスタート】をご紹介していきます!

ブログ始めてみたいけど…
ワードプレスってなに?
サーバーにドメイン…何もかも分からない…
なんて人も大丈夫です!私もその状態ですぐに開始する事ができました!
そこで本記事では、ブログを始めたくても始め方が分からない人に向けて、次のことをお伝えしています。
・wordpressブログの1番簡単な始め方(mixhostのwordpressクイックスタート)
・wordpressブログの初期設定方法
[mixhost]は超有名ブロガーさんも紹介しているくらい高評価のサーバーなので、何から始めていいか分からない超初心者の方も安心して下さい!
レンタルサーバーのmixhost(ミックスホスト)は満足度調査でNO1を取得!
多くのアフィリエイター様に支持されています!
・WordPress表示スピード満足度1位
・WordPress安定性満足度1位
・WordPressセキュリティ満足度1位
・アフィリエイター&ブロガー満足度 1位
・アクセス処理速度満足度 1位
・表示スピード満足度 1位
※2021年8月期 日本マーケティングリサーチ機構調べ
価格についても990円/月(36ヶ月契約)で初期費用もなしです!

では、早速申し込みをしていきましょう!
mixhostの申し込み方法
↓このリンクから申し込みページを開きます。
①赤枠部分の「今すぐmixhostをお申し込み!」ボタンをクリックします。

②次の画面が表示されるので契約プランと期間を選択します。
初心者の方は最初はスタンダードプランで問題ないので、特に理由がなければスタンダードで大丈夫ですよ!

次に、WordPressクイックスタートの設定を行います。
③WordPressクイックスタートを「利用する」にチェックを入れます。
チェックを入れると下記画面が表示されるので、入力していきます。

【サイトのタイトル】→あなたが付けたいブログ名を入力します。
※ブログ名はいつでも変更可能なのでとりあえずで大丈夫です
【ユーザー名】→ワードプレスのログインIDになります。
【パスワード】→ワードプレスのログインパスワードになります。
【ユーザー名】と【パスワード】は後からワードプレスにログインする際に必要になるので、必ずメモしておきましょう!
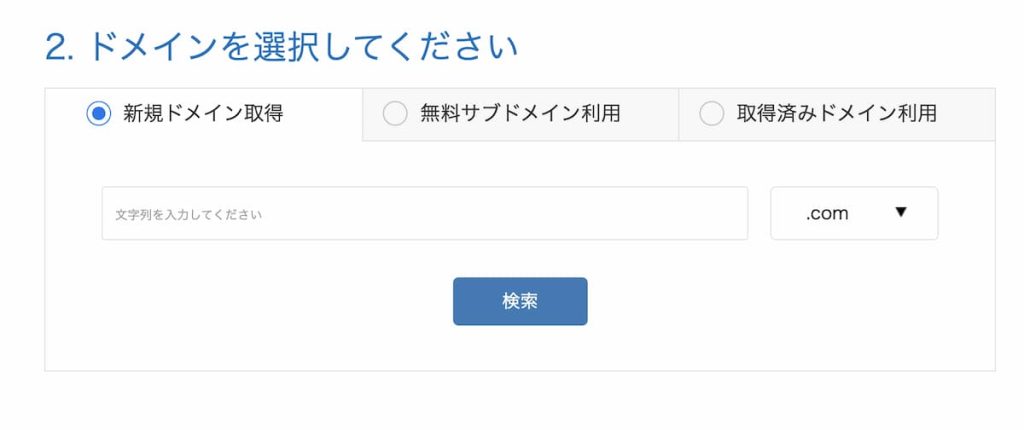
次にドメインを取得します。
④取得したいドメインを入力して「検索」ボタンをクリックします。
ここで取得したドメインがあなたの「ブログのURL」になります。

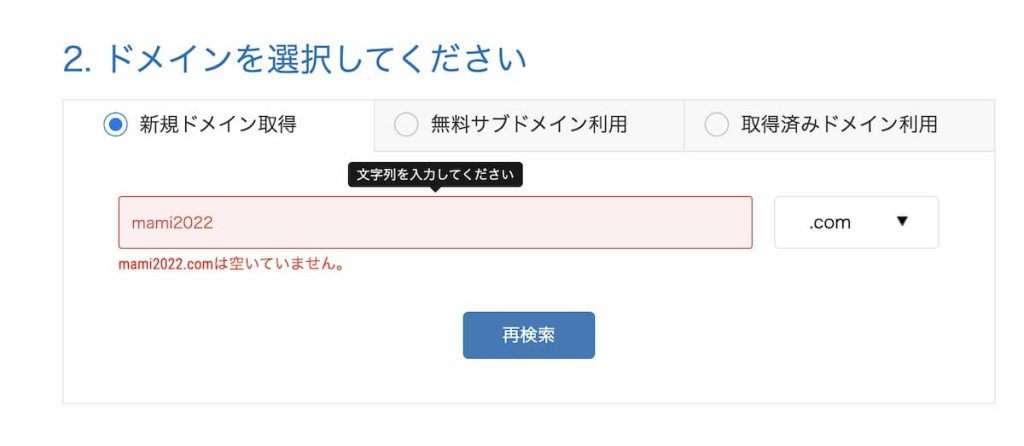
もうすでに使用されているドメインは下記のように「空いていません」と表示されるので、空いているお気に入りのドメインを設定しましょう!

⑤次に会員情報を項目にそって入力します。

名前と住所は必ず日本語とローマ字で入力しましょう!
入力が完了したら、
⑥右側に表示されているお申し込み内容の金額を確認して、「次へ」をクリックします。

するとお支払い方法の入力画面が表示されるので、
項目に沿ってお支払い情報を入力していきます。
入力の際にクーポンコード「R789305EI45QV」を入力すると3,000円割引きされるので、ぜひ活用してみて下さい!
⑦入力が完了したら「お申込み」のボタンをクリックします。
\これでサーバーの契約が完了しました/
届いたメールからmixhostへログインしてみましょう!
下記の画面であなたの取得したドメインが確認できます。

これだけでワードプレスを始める設定が完了しているので早速ワードプレスにログインしてみましょう!
ワードプレスにログインしてみよう
では、ワードプレスの管理画面にログインしてみましょう!
先ほど④で取得したドメインを使用します。
あなたのWordPress管理画面へのログインURLは、
「https://あなたのドメイン//wp-admin/」になります。
例:https://◯◯.com//wp-admin/
上記のURLで下記のログイン画面が表示されます。
③でメモしておいた【ユーザー名】と【パスワード】を入力してログインしましょう。

ログインすると下記の画面が表示されます。
※エラー表示が出てしまう方は、まだ反映されていないかもしれないので、しばらく経ってから再度ログインしてみて下さいね!

これでワードプレスを始めることができました!
mixhostのWordPressクイックスタートを使うとこんなにも早く簡単にWordPressが始められちゃいます!

驚くほど簡単でした!
これであなたもブログで稼いでいく準備が整いましたね!
次はWordPressブログで必要な初期設定をご紹介します!
ワードプレスの初期設定
①URLのSSL設定
ウェブサイトには「http://〜始まるURL」と「https://〜始まるURL」があります。
「https://〜」のURLに設定することをSSL設定といいます。
httpsに設定する事で通信を暗号化することが出来るので、セキュリティ強化のために必ず設定しましょう!
mixhostのWordPressクイックスタートでブログを始めた皆さんは、このSSL設定が自動でされています。
②パーマリンク設定
パーマリンクとは、記事ひとつひとつのURLの事です。
パーマリンク設定は記事投稿前に必ず設定しましょう!
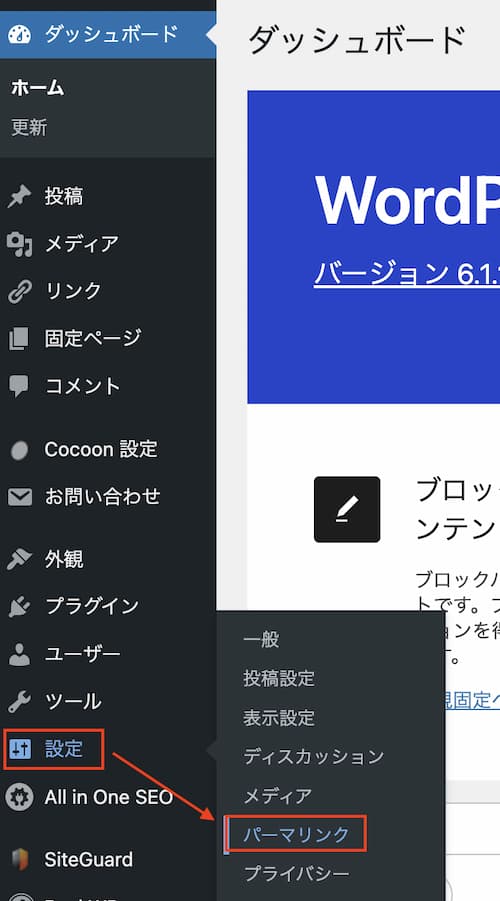
ワードプレスのダッシュボードから、「設定」→「パーマリンク」の順に選択します。

設定したい内容にチェックを入れます。
おすすめは「投稿名」です。
今後記事がどんどん増えていく上で、投稿名が分かりやすくて良いかと思います。

ここでパーマリンクの設定をしましたが、記事投稿時には必ず英語やローマ字にパーマリンクを書き換えましょう!
日本語のままになっていると文字化けしたパーマリンクになってしまうので要注意です!
③ワードプレステーマの設定
ワードプレステーマには無料のものと有料のものがありますが、今回は無料テーマの「Cocoon」で設定方法をお伝えします。
まず、グーグルで「コクーン ワードプレス」と検索します。
すると、検索結果に「Cocoon/WordPress無料テーマ」と出てくるので、クリックします。
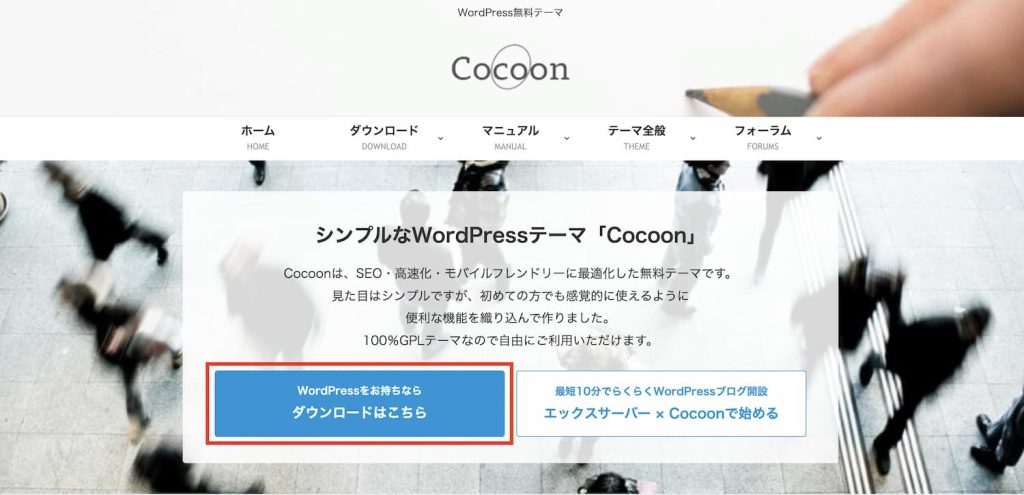
下記画面が表示されたら、「WordPressをお持ちならダウンロードはこちら」ボタンをクリックします。

次に「親テーマのダウンロード」から「“Cocoonテーマ”をダウンロード」をクリックします。
するとダウンロードが開始するので、次は子テーマをダウンロードしましょう。


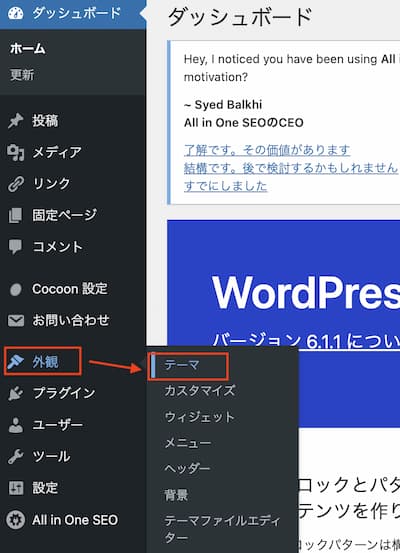
次にワードプレスのダッシュボードから「外観」→「テーマ」の順に選択します。

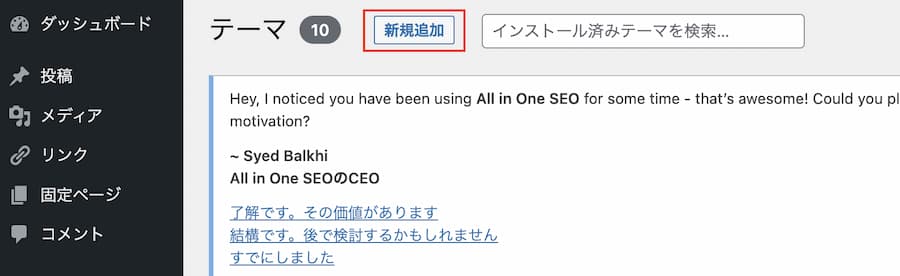
次に「新規追加」ボタンをクリックします。

次に「テーマのアップロード」ボタンをクリックします。

「ファイルを選択」ボタンをクリックして、先ほどダウンロードした「Cocoonの親テーマ」を選択して「インストール」ボタンをクリックします。
すると、親テーマがダウンロードされるので、同じ手順で「子テーマ(Cocoon Child)」もインストールして下さい。
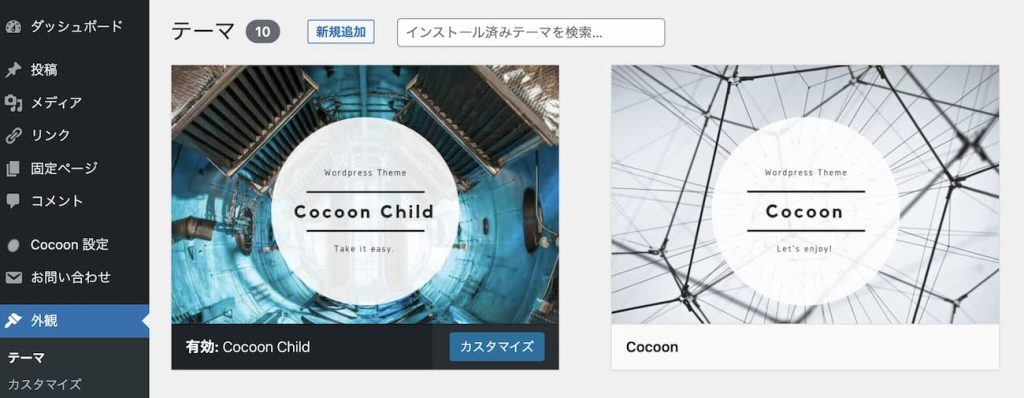
テーマページに移動すると、下記画面のようにCocoonがインストールされています。
次に「子テーマ(Cocoon Child)」にカーソルを合わせると、「有効化」ボタンが出てくるのでクリックして下さい。
有効化するのは子テーマだけなので、注意しましょう!

これで、あなたのブログトップへ移動すると先ほどと見え方が変わっているはずです!
簡単にブログっぽくなりましたよね!
ここまで設定できたあなたはもう立派なブロガーですね。
まとめ
今回は、「初心者でも出来た!【10分】でワードプレスブログを始める方法」と題して、mixhostのWordPressクイックスタートで、ワードプレスブログを始める方法を紹介しました!
本当に初心者でも時間をかけずに、ブログを始める事ができるので「mixhostの WordPressクイックスタートはとてもおすすめです!
最後まで本記事を読んで設定を進めたあなたは、ついにブロガーの第一歩を踏み出しましたね!
ブログを正しく続けていくことで収益化することは可能なので、一緒にブログで稼いで自由なワークスタイルを手に入れましょう!
最後までご覧いただきありがとうございました!



コメント